Gtk.Templateを使用する場合のCSSによる装飾
Gtk.Templateを使用してXMLデータを元に作成したWidgetに対しても、CSSデータにより装飾することができます。CSSによりWidget単位で装飾する場合、PythonファイルでWidgetを定義した場合と同じであり、XMLデータを修正することなく使用することができます。しかし、特定のWidgetにのみ装飾をおこなう場合はXMLデータに、その情報を追記する必要があります。
今回は、Gtk.Templateを使用して作成したWidgetをCSSデータにより装飾する方法について紹介します。
Gtk.Templateを使用して作成したWidgetのCSSデータによる装飾
Gtk.Templateを使用して作成したWidgetのCSSデータにより装飾においても、①Widget単位で装飾することもできますし、②特定のWidgetのみを装飾することもできます。それぞれのおこない方は、以下の通りです。
Widget単位でCSSデータにより装飾する
Widget単位の装飾は、CSSファイルにWidget名(GtkLabelならばlabelのようにGtkを取り、すべて小文字にする)の中に装飾内容を記入すれば、それがWidgetに反映されます。
<child>
<object class="GtkLabel" id="label1">
<property name="label">ラベル1</property>
<property name="hexpand">True</property>
</object>
</child>label {
font-size: 20pt;
color: blue;
background-color: white;
}特定のWidgetをCSSデータにより装飾する
特定のWidgetを装飾する場合は、XMLデータでプロパティnameを指定して、CSSファイルに内容を記入すれば、それがWidgetに反映されます。
※ CSSファイルには、XMLデータのnameで指定した値に、”#”をつけたものを指定します。
<child>
<object class="GtkLabel" id="label1">
<property name="label">ラベル1</property>
<property name="name">label1</property>
<property name="hexpand">True</property>
</object>
</child>#label1 {
font-size: 20pt;
color: red;
background-color: black;
}サンプルプログラム
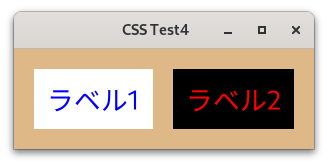
以下の3つのファイルを同じフォルダに保存して、プログラムを実行すると、下図のようなウィンドウおよびラベルの背景色とラベルのフォントの色を変更したウィンドウが表示されます。

label {
font-size: 20pt;
color: blue;
background-color: white;
}
#label1 {
font-size: 20pt;
color: red;
background-color: black;
}
window {
background-color: burlywood;
}<?xml version="1.0" encoding="UTF-8"?>
<interface>
<template class="window" parent="GtkWindow">
<property name="default_width">450</property>
<property name="default_height">60</property>
<property name="title">Template Label Test</property>
<child>
<object class="GtkBox" id="box">
<property name="margin-bottom">20</property>
<property name="margin-end">20</property>
<property name="margin-start">20</property>
<property name="margin-top">20</property>
<property name="spacing">20</property>
<child>
<object class="GtkLabel" id="label1">
<property name="label">ラベル1</property>
<property name="hexpand">True</property>
</object>
</child>
<child>
<object class="GtkLabel" id="label2">
<property name="label">ラベル2</property>
<property name="name">label1</property>
<property name="hexpand">True</property>
</object>
</child>
</object>
</child>
</template>
</interface>import os
import gi
gi.require_version('Gtk', '4.0')
from gi.repository import Gtk, Gdk, GLib
APPID = 'com.github.taniyoshima.g4_fblog_about_css_label02'
@Gtk.Template(filename=os.path.dirname(__file__) + '/ui_file.ui')
class Gtk4TestTest(Gtk.Window):
__gtype_name__ = "window"
def __init__(self, app):
Gtk.Window.__init__(
self, application=app, title='CSS Test4',
default_width=300, default_height=100)
provider = Gtk.CssProvider()
try:
provider.load_from_path('main.css')
except GLib.Error as e:
print(f"CSSファイルの読み込み失敗 : {e} ")
return None
print('読み込んだCSSファイル : main.css')
Gtk.StyleContext.add_provider_for_display(
Gdk.Display.get_default(), provider,
Gtk.STYLE_PROVIDER_PRIORITY_APPLICATION)
class Gtk4TestApp(Gtk.Application):
def __init__(self):
Gtk.Application.__init__(self, application_id=APPID)
def do_activate(self):
window = Gtk4TestTest(self)
window.present()
def main():
app = Gtk4TestApp()
app.run()
if __name__ == '__main__':
main()