別ファイルのCSSデータの読み込み
Gtk4では、別ファイル(CSSファイル)に記入したCSSデータを読み込み、そのデータを元にWidgetを装飾することが可能です。CSSデータを別ファイルにすることで、複数のファイルでCSSデータを共有したり、CSSデータが大量であった場合でもプログラムの可読性を損なうことを防ぐことができます。
今回は①CSSファイルに作成、②記入したCSSデータを読み込みGtk4のWidgetを装飾する方法について紹介します。
今回紹介する内容
・ CSSファイルを作成する
・ Gtk4にCSSファイルを読み込む
CSSファイルの読み込みについて
CSSファイルを作成する
CSSファイルは、以下のように「変数(今回はCSS) = ”’内容 ”’」という形で記入します。
装飾するWidgetとその内容は、
「(装飾対象のWidget名) { (装飾内容): 設定値; }」のように指定します。
label {
font-size: 20pt;
color: blue;
background-color: burlywood;
}
window {
background-color: burlywood;
}CSSファイルを読み込み
CSSファイルを使用する場合、Gtk.CssProviderにはメソッドload_from_pathを使用してCSSファイルを読み込みます。そして、Gtk.CssProviderをGtk.StyleContextに追加することでCSSファイルの内容を反映させます。
provider = Gtk.CssProvider()
try:
provider.load_from_path('main2.css')
except GLib.Error as e:
print(f"CSSファイルの読み込み失敗 : {e} ")
return None
print('読み込んだCSSファイル : main.css')
Gtk.StyleContext.add_provider_for_display(
Gdk.Display.get_default(), provider,
Gtk.STYLE_PROVIDER_PRIORITY_APPLICATION)サンプルプログラム
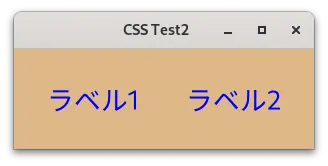
以下の2つのファイルを同じフォルダに保存して、プログラムを実行すると、下図のようなウィンドウおよびラベルの背景色とラベルのフォントの色を変更したウィンドウが表示されます。

label {
font-size: 20pt;
color: blue;
background-color: burlywood;
}
window {
background-color: burlywood;
}import gi
gi.require_version('Gtk', '4.0')
from gi.repository import Gtk, Gdk, GLib
APPID = 'com.github.taniyoshima.g4_fblog_about_css_label02'
class Gtk4TestTest(Gtk.Window):
def __init__(self, app):
Gtk.Window.__init__(
self, application=app, title='CSS Test2',
default_width=300, default_height=100)
provider = Gtk.CssProvider()
try:
provider.load_from_path('main2.css')
except GLib.Error as e:
print(f"CSSファイルの読み込み失敗 : {e} ")
return None
Gtk.StyleContext.add_provider_for_display(
Gdk.Display.get_default(), provider,
Gtk.STYLE_PROVIDER_PRIORITY_APPLICATION)
box = Gtk.Box(
margin_top=20, margin_bottom=20,
margin_start=20, margin_end=20,
spacing=20,
)
label1 = Gtk.Label(label='ラベル1', hexpand=True)
label2 = Gtk.Label(label='ラベル2', hexpand=True)
box.append(label1)
box.append(label2)
self.set_child(box)
class Gtk4TestApp(Gtk.Application):
def __init__(self):
Gtk.Application.__init__(self, application_id=APPID)
def do_activate(self):
window = Gtk4TestTest(self)
window.present()
def main():
app = Gtk4TestApp()
app.run()
if __name__ == '__main__':
main()