目標
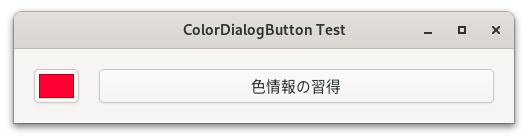
Gtk.ColorDialogButtonはGtk.ColorDialogをラップしたものであり、Gtk.ColorDialogButtonを左クリックするとGtk.ColorDialogが表示されて色の選択ができます。そして、選択した色は、Gtk.ColorDialogButtonに表示されます。今回は、Gtk.ColorDialogButtonの使い方と色データの取得方法を紹介します。

※ 左側の赤色を表示している部分がGtk.ColorDialogButtonです。
Gtk.ColorDialogButtonの定義
Gtk.ColorDialogButtonの定義は以下のようにおこないます。
self.colordialogbutton = Gtk.ColorDialogButton(
rgba=color, dialog=colordialog,
)| 値 | 型 | 内容 |
|---|---|---|
| dialog | Gtk.ColorDialog | ユーザーがボタンをクリックしたときに表示されるカラー選択ダイアログの作成に使用する GtkColorDialog オブジェクトを指定する。 |
| rgba | Gdk.RGBA | ボタンの初期色を指定する。 |
Gtk.ColorDialogButtonの初期色の指定
Gtk.ColorDialogButtonの色は、プロパティrgbaもしくはメソッドset_rgbaによって指定します。色はGdk.RGBAで指定するため、以下のようにGdk.RGBAで色を定義して、それをGtk.ColorDialogButtonにプロパティrgbaなどで設定します。
color = Gdk.RGBA()
color.red = 1
color.green = 0
color.blue = 0.2
color.alpha = 1
colordialog = Gtk.ColorDialog(
title='色の選択', modal=True, with_alpha=False,
)
self.colordialogbutton = Gtk.ColorDialogButton(
rgba=color, dialog=colordialog,
)色選択時に開くGtk.ColorDialogの指定
Gtk.ColorDialogButtonが色選択時に開くGtk.ColorDialogの指定は、まずGtk.ColorDialogを定義して、それをプロパティdialogもくはメソッドset_dialogで指定することでおこなえます。
この作業をおこなうことで、Gtk.ColorDialogButtonを左クリックすると指定したGtk.ColorDialogが開き、そこで色を指定するとGtk.ColorDialogが閉じて、Gtk.ColorDialogButtonにその色が表示されるようになります。
colordialog = Gtk.ColorDialog(
title='色の選択', modal=True, with_alpha=False,
)
self.colordialogbutton = Gtk.ColorDialogButton(
rgba=color, dialog=colordialog,
)選択した色の取得
Gtk.ColorDialogButtonの色情報の取得は、メソッドget_rgbaによって以下のようにおこないます。
def on_button_clicked(self, button):
color = self.colordialogbutton.get_rgba()
print(f'R={color.red:.3f}, G={color.green:.3f}, B={color.blue:.3f}')サンプルプログラム
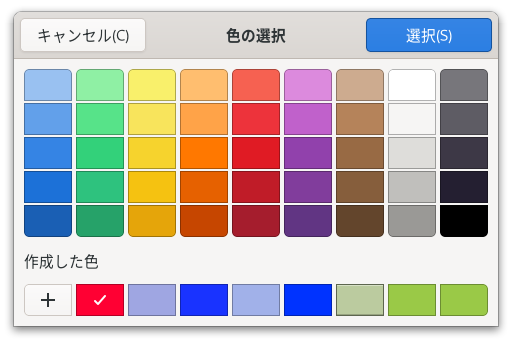
以下のプログラムを実行すると、左図のようなウィンドウが表示されます。ウィンドウ内のGtk.ColorDialogButtonを押すと、右図のようなGtk.ColorDialogが表示されます。そして、Gtk.ColorDialogで色を選択するとGtk.ColorDialogButtonにその色が表示されます。
’色情報の取得’ボタンを押すと、Gtk.ColorDialogButtonに表示された色の情報がターミナルに出力されます。


import gi
gi.require_version('Gtk', '4.0')
from gi.repository import Gtk, Gdk, GLib
APPID = 'com.github.taniyoshima.g4_fblog_colorbutton'
class Gtk4TestTest(Gtk.Window):
def __init__(self, app):
Gtk.Window.__init__(
self, application=app, title='ColorButton Test',
default_width=300,
)
box = Gtk.Box(
margin_top=20, margin_bottom=20,
margin_start=20, margin_end=20,
spacing=20,
)
color = Gdk.RGBA()
color.red = 1
color.green = 0
color.blue = 0.2
color.alpha = 1
colordialog = Gtk.ColorDialog(
title='色の選択', modal=True, with_alpha=False,
)
self.colordialogbutton = Gtk.ColorDialogButton(
rgba=color, dialog=colordialog,
)
button = Gtk.Button(
label='色情報の習得'
)
button.connect('clicked', self.on_button_clicked)
box.append(self.colordialogbutton)
box.append(button)
self.set_child(box)
def on_button_clicked(self, button):
color = self.colordialogbutton.get_rgba()
print(f'R={color.red:.3f}, G={color.green:.3f}, B={color.blue:.3f}')
class Gtk4TestApp(Gtk.Application):
def __init__(self):
Gtk.Application.__init__(self, application_id=APPID)
def do_activate(self):
window = Gtk4TestTest(self)
window.present()
def main():
app = Gtk4TestApp()
app.run()
if __name__ == '__main__':
main()

