XMLデータにより定義したGtk.ColorDialogの使用
色の選択に使用するGtk.ColorDialogをXMLデータで定義して、そのGtk.ColorDialogを呼び出し、選択した色情報を取得する方法を紹介します。
XMLデータでのGtk.ColorDialogの記入
Gtk.ColorDialogを作成する
Gtk.ColorDialogの定義は以下のように記入します。
・ </template>と</interface>の間に記入する。
・ <object class=”GtkColorDialog” id=”(id名)”>と</object>を書き、
その間にプロパティなどを記入する。
</template>
<object class="GtkColorDialog" id="colordialog">
<property name="title">色の選択</property>
<property name="with-alpha">False</property>
</object>
</interface>Gtk.ColorDialogを呼び出す
XMLデータで定義したGtk.ColorDialogを呼び出すのには、Gtk.Template.Child()によりXMLデータで定義したid=colordialogを読み込み、それに対してメソッドchoose_rgbaを使用します。
colordialog = Gtk.Template.Child()
# 省略
@Gtk.Template.Callback()
def on_button_clicked(self, button):
self.colordialog.choose_rgba(
parent=self,
cancellable=None,
callback=self.on_colordialog_choose_rgba,
)サンプルプログラム
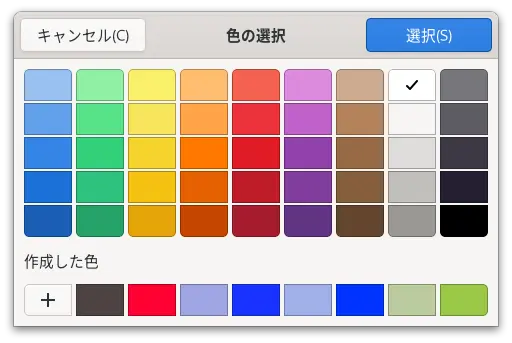
以下のサンプルプログラムを実行すると左図のようなボタン(Gtk.ColorDialog呼び出し)付きのWindowが表示されます。ボタンを押すと、右図のようなGtk.ColorDialogが表示されます。


実行方法
下の2つのファイルを同じフォルダに保存して、そのフォルダで以下のコマンドを実行します。
python main.py<?xml version="1.0" encoding="UTF-8"?>
<interface>
<template class="window" parent="GtkApplicationWindow">
<property name="default_width">400</property>
<property name="default_height">80</property>
<property name="title">Template ColorDialog Test</property>
<child>
<object class="GtkButton" id="button">
<property name="margin_top">20</property>
<property name="margin_bottom">20</property>
<property name="margin_start">20</property>
<property name="margin_end">20</property>
<property name="label">Gtk.ColorDialog呼び出し</property>
<signal name="clicked" handler="on_button_clicked"/>
</object>
</child>
</template>
<object class="GtkColorDialog" id="colordialog">
<property name="title">色の選択</property>
<property name="with-alpha">False</property>
</object>
</interface># -*- coding: utf-8 -*-
import gi
import os
import logging
gi.require_version('Gtk', '4.0')
from gi.repository import Gtk, Gio, GLib # noqa E402
logging.basicConfig(
level=logging.DEBUG, format='[%(levelname)s]: %(message)s')
logging.disable(logging.CRITICAL)
APPID = 'com.github.taniyoshima.g4_fblogt_colorbutton'
@Gtk.Template(filename=os.path.dirname(__file__) + '/ui_file.ui')
class Gtk4TestTest(Gtk.ApplicationWindow):
__gtype_name__ = "window"
colordialog = Gtk.Template.Child()
def __init__(self, app):
Gtk.Window.__init__(
self, application=app)
@Gtk.Template.Callback()
def on_button_clicked(self, button):
self.colordialog.choose_rgba(
parent=self,
cancellable=None,
callback=self.on_colordialog_choose_rgba,
)
def on_colordialog_choose_rgba(self, dialog, result):
try:
color = dialog.choose_rgba_finish(result)
print(f'R={color.red:.3f}, G={color.green:.3f}, '
+ f'B={color.blue:.3f}')
except GLib.GError:
return
class Gtk4TestApp(Gtk.Application):
def __init__(self):
Gtk.Application.__init__(self, application_id=APPID)
def do_startup(self):
Gtk.Application.do_startup(self)
def do_activate(self):
window = Gtk4TestTest(self)
window.present()
def main():
app = Gtk4TestApp()
app.run()
if __name__ == '__main__':
main()

