kivy.uix.buttonについて
Kivyでボタンを作成するのには、Kivy.uix.buttonを使用します。Kivyのボタンは、文字や背景色の変更したり、ボタンに画像を貼り付けたりすることが可能で、それらはボタンの状態(通常時と押されている時、無効化されている時)ごとに指定することができます。また、ボタンを無効な状態(表示するが押しても反応しない)にすることもできます。
今回は、Buttonの装飾方法と無効化の方法について紹介します。
今回紹介する内容
・ ボタンの文字色、背景色を指定する
・ ボタンに画像を貼り付ける
・ 無効化したボタンに画像を貼り付ける
kivy.uix.buttonの設定
文字色、背景色を指定する
ボタンの文字色はcolorで、背景色はbackground_colorで指定します。しかし、このままでは、背景色はデフォルトのテクスチャーの色(グレー)の影響を受けるので、background_normalに”を指定して、デフォルトのテクスチャーの影響を無効にします。
Button:
id: button1
text: 'Button1'
font_size: '20pt'
color: 0.1, 0.1, 0.1, 1
background_color: 0.1, 0.2, 1.0, 1
background_normal: ''ボタンに画像を貼り付ける
ボタンの画像は、押されていない状態をbackground_normal、押した状態をbackground_downで指定します。以下では、ボタンのサイズを画像サイズを合わせるために、size_hintに(None, None)、sizeに画像サイズを指定しています。
Button:
id: button2
size_hint: (None, None)
size: (200, 50)
background_normal: 'yukou.png'
background_down: 'yukouo.png'
無効化したボタンに画像を貼り付ける
ボタンの無効化するには、プロパティdisabledにTrueを指定します。そして、プロパティbackground_disabled_normalに画像を指定することで、無効時の画像が指定できます。
Button:
id: button3
size_hint: (None, None)
size: (200, 50)
disabled: True
background_disabled_normal: 'mukou.png'サンプルプログラム
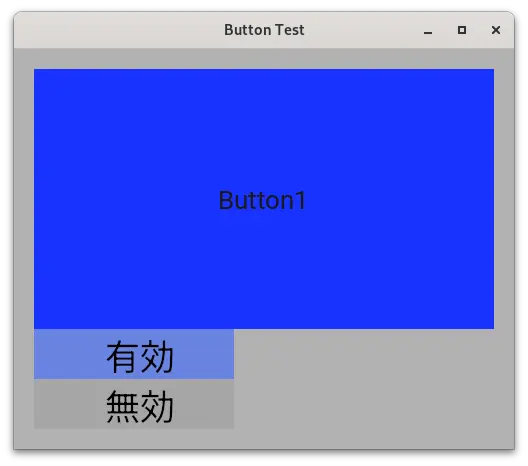
下記の2つのファイルと3つの画像を同じフォルダに保存して、プログラムを実行すると下図のような画面が表示されます。ボタンを押しても、反応はしません。


ファイル名:’yukou.png’で保存する画像

ファイル名:’yukouo.png’で保存する画像

ファイル名:’mukou.png’で保存する画像
#:kivy 2.0
<ButtonTestWidget>:
BoxLayout:
size: root.size
orientation: 'vertical'
padding: 20
canvas.before:
Color:
rgba: 0.7, 0.7, 0.7, 1
Rectangle:
size: self.size
pos: self.pos
Button:
id: button1
text: 'Button1'
font_size: '20pt'
color: 0.1, 0.1, 0.1, 1
background_color: 0.1, 0.2, 1.0, 1
background_normal: ''
Button:
id: button2
size_hint: (None, None)
size: (200, 50)
background_normal: 'yukou.png'
background_down: 'yukouo.png'
Button:
id: button3
size_hint: (None, None)
size: (200, 50)
disabled: True
background_disabled_normal: 'mukou.png'# -*- coding: utf-8 -*-
import os
import re
import kivy
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.lang import Builder
from kivy.config import Config
kivy.require('2.2.0')
# 画面サイズの指定
Config.set('graphics', 'width', '500')
Config.set('graphics', 'height', '400')
Builder.load_file(os.path.dirname(__file__) + "/interface.kv")
class ButtonTestWidget(Widget):
def __init__(self, **kwargs):
super(ButtonTestWidget, self).__init__(**kwargs)
class ButtonTestApp(App):
def __init__(self, **kwargs):
super(ButtonTestApp, self).__init__(**kwargs)
self.title = 'Button Test'
def build(self):
return ButtonTestWidget()
if __name__ == '__main__':
app = ButtonTestApp()
app.run()

