Gtk.Buttonの装飾(ボタンの状態別に装飾を変更)
Gtk4はCSSデータによって、マウスがWidgetに乗った場合やWidgetをクリックした場合の装飾を別のものに変更することが可能です。この機能を使用することによりデフォルトとは表示が全く異なるボタン(通常だけでなくクリックした時やマウスを合わせた時も)を作成することができ、ユーザーにとって視覚的にわかりやすいUIの作成がおこなえます。
今回は、Gtk.Buttonを使用してCSSにより状態別の装飾を変更する方法について紹介します。
今回紹介する内容:
・ Gtk.Buttonが以下の状態の装飾を指定する。
①通常の状態
②ボタンにフォーカスがある状態
③マウスがボタン上にある状態
④ボタンが使用不可の状態
⑤ボタンを押した状態
指定可能なGtk.Buttonの状態
Gtk.Buttonでは、以下の状態の装飾を指定することができます。
| 値 | 内容 |
|---|---|
| hover | 指定したWidget上にカーソル (マウス ポインタ) が置かれたときに、使用する装飾を 指定する。 |
| active | Widgetをアクティブ化している間に適用される装飾を指定する。 ※ CSSデータでfocusの後に記述しないと反映されないようです。 |
| focus | 要素にフォーカスがある間 (キーボードまたはマウス イベント、またはその他の形式の入力を受け入れる) に適用される装飾を指定する。 |
| disabled | Widgetが選択不可の場合の装飾を指定する。 |
Gtk.Buttonの状態別の指定方法
状態別の装飾を指定するためにCSSデータでは、button:hoverのように(対象のWidget):(値)の形で記入して指定します。
button:hover{
color: rgb(135, 135, 255);
background: rgb(255, 0, 0);
}その他のWidgetの装飾
Gtk.Button以外にも以下のWidgetに対して状態別の装飾をおこなう方法を記事にしています。
サンプルプログラム
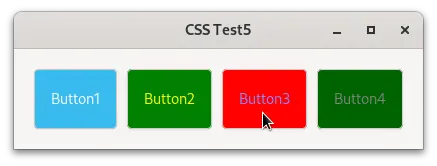
以下のプログラムを実行すると、下図のような4つのボタンを配置したウィンドウが表示されます。各ボタンの状態は以下のとおりです。
Button1:フォーカスされたボタン Button2:通常のボタン
Button3:マウスが乗った状態のボタン Button4:使用不可のボタン
Button1からButton3にボタンの上にマウスを載せると、そのボタンの色はbutton:forcusで指定した色になります。また、Button4以外のボタンを押した場合、一瞬色がbutton:activeで指定した色に変わり、そのごbutton:focusで指定した色になります。

button{
color: yellow;
background: green;
}
button:hover{
color: rgb(135, 135, 255);
background: rgb(255, 0, 0);
}
button:focus{
color: rgb(252, 252, 252);
background: rgb(56, 186, 238);
}
button:active{
color:black;
background: white;
}
button:disabled{
color: gray;
background-color: darkgreen;
}
import gi
gi.require_version('Gtk', '4.0')
from gi.repository import Gtk, Gdk, GLib
APPID = 'com.github.taniyoshima.g4_fblog_about_css_button'
class Gtk4TestTest(Gtk.Window):
def __init__(self, app):
Gtk.Window.__init__(
self, application=app, title='Test',
default_width=300, default_height=100)
provider = Gtk.CssProvider()
try:
provider.load_from_path('main.css')
except GLib.Error as e:
print(f"CSSファイルの読み込み失敗 : {e} ")
return None
Gtk.StyleContext.add_provider_for_display(
Gdk.Display.get_default(), provider,
Gtk.STYLE_PROVIDER_PRIORITY_APPLICATION)
box = Gtk.Box(
margin_top=20, margin_bottom=20,
margin_start=20, margin_end=20,
spacing=10,
)
button1 = Gtk.Button(label='Button1', hexpand=True)
button2 = Gtk.Button(label='Button2', hexpand=True)
button3 = Gtk.Button(label='Button3', hexpand=True)
button4 = Gtk.Button(label='Button4', hexpand=True, sensitive=False)
box.append(button1)
box.append(button2)
box.append(button3)
box.append(button4)
self.set_child(box)
class Gtk4TestApp(Gtk.Application):
def __init__(self):
Gtk.Application.__init__(self, application_id=APPID)
def do_activate(self):
window = Gtk4TestTest(self)
window.present()
def main():
app = Gtk4TestApp()
app.run()
if __name__ == '__main__':
main()