Gtk.ToggleButtonの装飾
Gtk.ToggleButtonはGtk.Buttonを継承したものなので、CSSデータを指定する場合にはbutton.toggleでその装飾を指定します。Gtk.ToggleButtonはグループ化して使用するものであり、同じウィンドウに複数のグループのGtk.ToggleButtonがあった場合などには、グループごとに別の装飾をおこないたい場合があると思います。
今回は、Gtk.ToggleButtonの装飾可能な状態の種類と、同じグループのGtk.ToggleButtonに同じ装飾をおこなう方法を紹介します。
※ グループが違っても同じプロパティnameを指定しておけば同じ装飾になります。
今回紹介する内容
・Gtk.ToggleButtonで装飾可能な状態
・同じグループのGtk.ToggleButtonに同じ装飾をおこなう
Gtk.ToggleButtonの装飾について
Gtk.ToggleButtonで装飾可能な状態
Gtk.ToggleButtonの装飾では、以下の状態の装飾を指定することができます。
| 値 | 内容 |
|---|---|
| hover | 指定したWidget上にカーソル (マウス ポインタ) が置かれたときに、使用する装飾を 指定する。 |
| active | Widgetをアクティブ化している間に適用される装飾を指定する。 ※ CSSデータでfocusの後に記述しないと反映されないようです。 |
| focus | 要素にフォーカスがある間 (キーボードまたはマウス イベント、またはその他の形式の入力を受け入れる) に適用される装飾を指定する。 |
| disabled | Widgetが選択不可の場合の装飾を指定する。 |
| checked | ToggleButtonがチェックされている場合の装飾を指定する。 |
複数のWidgetに同じ装飾をする
複数のWidgetに同じ装飾をおこなう場合、それらのWidgetのプロパティnameに同じ名前をつけます。そして、CSSデータでは(#+付けた名前)でそれらのWidget用の装飾を指定します。
#tb1 {
color:rgb(172, 172, 172);
font-size:18pt;
background:rgb(7, 85, 7);
}
#tb1:checked{
color:white;
background:rgb(138, 209, 120);
font-size:20pt;
font-weight:bold;
}
#tb1 {
color:rgb(172, 172, 172);
font-size:18pt;
background:rgb(7, 85, 7);
}
#tb1:checked{
color:white;
background:rgb(138, 209, 120);
font-size:20pt;
font-weight:bold;
} togglebutton1 = Gtk.ToggleButton(
label='ToggleButton1', vexpand=True, active=True, name='tb1')
box.append(togglebutton1)
togglebutton2 = Gtk.ToggleButton(
label='ToggleButton2', vexpand=True, group=togglebutton1,
name='tb1')
box.append(togglebutton2)
togglebutton3 = Gtk.ToggleButton(
label='ToggleButton3', vexpand=True, group=togglebutton1,
name='tb1')
box.append(togglebutton3)その他のWidgetの装飾
Gtk.ToggleButton以外にも以下のWidgetに対して状態別の装飾をおこなう方法を記事にしています。
サンプルプログラム
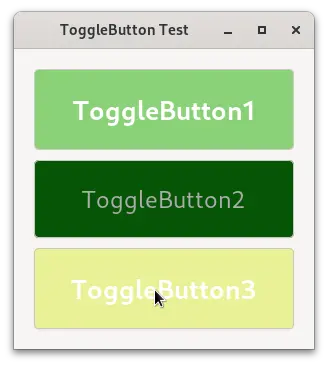
以下のプログラムを実行すると、下図のような装飾されたGtk.ToggleButtonが表示されます。
下図での各ToggleButtonの状態は以下のとおりです。
ToggleButton1: 選択された状態
ToggleButton2: 通常の状態
ToggleButton3: マウスがToggleButtonの上にある状態

#tb1 {
color:rgb(172, 172, 172);
font-size:18pt;
background:rgb(7, 85, 7);
}
#tb1:checked{
color:white;
background:rgb(138, 209, 120);
font-size:20pt;
font-weight:bold;
}
#tb1:hover{
color:white;
background:rgb(232, 241, 149);
font-size:20pt;
font-weight:bold;
}
#tb1:active{
color:rgb(135, 135, 255);
background:blueviolet;
}
import gi
gi.require_version('Gtk', '4.0')
from gi.repository import Gtk, Gdk, GLib
APPID = 'com.github.taniyoshima.g4_fblog_about_css_togglebutton'
class Gtk4TestTest(Gtk.Window):
def __init__(self, app):
Gtk.Window.__init__(
self, application=app, title='ToggleButton Test',
default_width=300, default_height=300,
)
provider = Gtk.CssProvider()
try:
provider.load_from_path('main.css')
except GLib.Error as e:
print(f"CSSファイルの読み込み失敗 : {e} ")
return None
Gtk.StyleContext.add_provider_for_display(
Gdk.Display.get_default(), provider,
Gtk.STYLE_PROVIDER_PRIORITY_APPLICATION)
box = Gtk.Box(
margin_top=20, margin_bottom=20,
margin_start=20, margin_end=20,
spacing=10,
orientation=Gtk.Orientation.VERTICAL
)
togglebutton1 = Gtk.ToggleButton(
label='ToggleButton1', vexpand=True, active=True, name='tb1')
box.append(togglebutton1)
togglebutton2 = Gtk.ToggleButton(
label='ToggleButton2', vexpand=True, group=togglebutton1,
name='tb1')
box.append(togglebutton2)
togglebutton3 = Gtk.ToggleButton(
label='ToggleButton3', vexpand=True, group=togglebutton1,
name='tb1')
box.append(togglebutton3)
self.set_child(box)
class Gtk4TestApp(Gtk.Application):
def __init__(self):
Gtk.Application.__init__(self, application_id=APPID)
def do_activate(self):
window = Gtk4TestTest(self)
window.present()
def main():
app = Gtk4TestApp()
app.run()
if __name__ == '__main__':
main()